
Websites for you and your projects.
Hosted directly from your GitHub repository. Just edit, push, and your changes are live.

Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
1
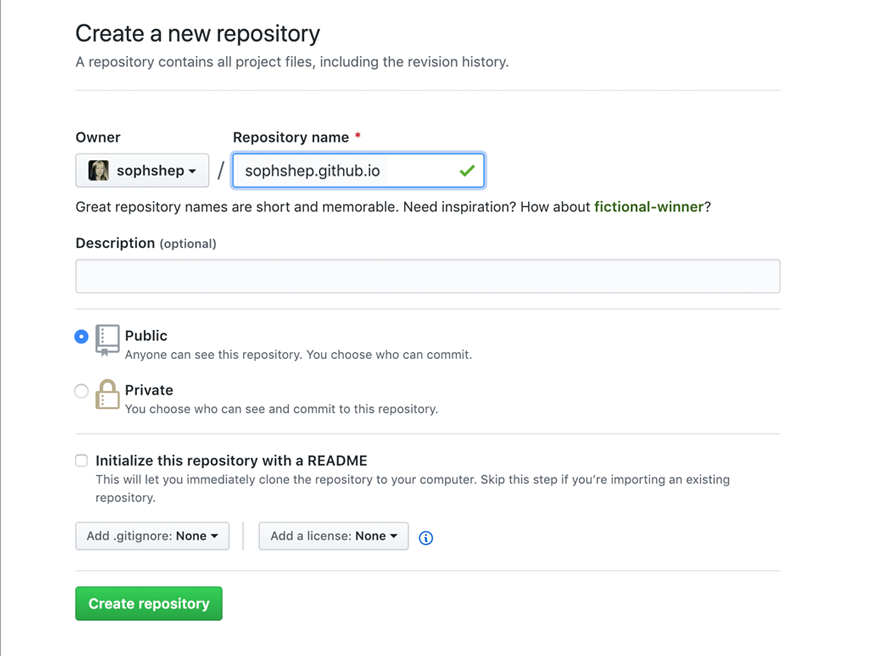
Head over to GitHub and create a new public repository named username.github.io, where username is your username (or organization name) on GitHub.
If the app doesn't open, launch it and clone the repository from the app.

1.5
If you are using terminal, skip this question and go straight to step 2.
2
Go to the folder where you want to store your project, and clone the new repository:
~$git clone https://github.com/username/username.github.io
3
Enter the project folder and add an index.html file:
~$cd username.github.io
~$echo "Hello World" > index.html
4
Add, commit, and push your changes:
~$git add --all
~$git commit -m "Initial commit"
~$git push -u origin main
5
Fire up a browser and go to https://username.github.io.
